We drew on our idea of creating an abstract image for our film poster. In order to do this, we used an existing image of the actor who plays the protagonist in our film.
In order to turn this image into a blank sketch, we used Photoshop to adjust the contrast and applied a pencil sketch effect.
We liked the idea of merging a design blueprint with the sketch in order to make the entire thing look like a designer’s sketching work. We found a blueprint online and used Photoshop to overlap the images.
Looking on the way our film poster was beginning to look so far, we wanted to approach our layer differntly and so decided to change the full face into half a face. By removing the overlapping aspect of the images, we were able to draw a deeper meaning in the character as a seperate entity to the design work.
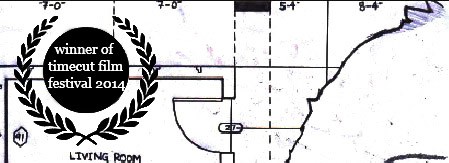
To create a more hand-drawn touch on the poster, we decided to print it out and trace it. Also, with Nimesh’s experience in the field of design, he decided to create the blueprint part of the poster himself rather than use a digitally-generated blueprint. Nimesh added in sections of a family home and clearly labelled them in order to let this theme of the film come through.
After the entire drawing was finished, we scanned it and uploaded it onto Photoshop.
The image ended up looking a lot lighter than expected so we adjusted the brightness and contrast in order to make the lines appear darker.
The more we played with the contrast of the image, the more visible the handprints on the page were. This is something we actually grew to appreciate and felt like it gave a more authentic feel.
We also added in a title using Firworks and edited the colouring of the highlight block in order for it to marry well with the rest of the image.
In order to keep the poster as focused on the image itself as possible, we decided to only include a film festival logo and movie credits rather than covering any more of the image than necessary. This was all carrid out on Photoshop
We used the shape of exisiting film festival logosand added our own text into it with all lower-case letters in order to remain consistent with the title.
In order to make the credits clearly visible, we added a faded affect to the bottom of the page which added to our authentic look of the image. We only used film credits that were completely necessary, as we were not showasing the film based on popular people. We emmulated existing movie poster by packing the letters together.
Before we began rendering the poster, we discovered a way to clean up some of the smudging effects with the brightness and contrasting tools while still retaining a good level of wear-and-tear style. We decided to put out poster through this process in order for it to look slightly cleaner and more pleasing to the eye.
Final Product